
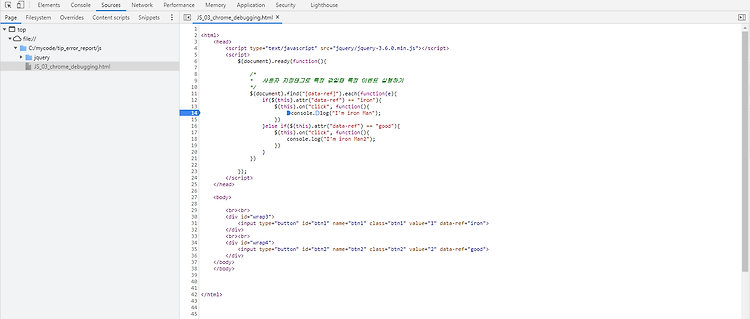
구글 크롬 개발자 모드와 디버깅 JS 개발을 할 때 크롬을 많이 사용하는데요 크롬을 통해서 디버깅이 가능합니다. 네트워크를 항목을 통해서 값이 정상적으로 전달되는지 볼 수도 있으며, 네트워크를 통해서 시간 측정도 가능합니다. 실행방법 Chrome에서 F12 개발자 모드를 실행한다. 정말 편리한 기능이 많습니다. 제가 가장 사용 많이 하는 탭은 Console, Sources, Network, Elements를 가장 많이 사용합니다. 그리고 요소를 찾을 때 Ctrl + Shift + C를 사용해서 많이 확인하며.. 간단한 화면 디자인 수정에서도 유용하게 사용 가능합니다. Console, Source탭 소스를 찾기 힘들 때는 console.log()를 찍어서 그 위치를 마우스로 클릭하면 디버깅이 걸립니다. C..