Github Gist로 블로그에 코드 블록 올리기 1편
블로그에 코드를 올릴 때 Github Gist를 이용하면 편하게 코드를 올릴 수 있어서 사용 중인데요.
Github Gist는 코드, 메모, 코드 스니펫 등을 즉시 공유할 수 있는 서비스이며 블로그에 공유할 때 예쁘게 잘 나옵니다.
1편. 기초 편
2편. Visual Studio Code를 이용해서 코드 바로 반영하기 & 복수개의 파일 올리고 블로그에 적용하기
3편. GitHub와 Gist를 연동해서 Commit & Push시 바로 반영되게 작업하기
목차
장점
1. 소스코드를 블로그에 공유할 때 예쁘게 잘 나옵니다.
2. 코드 공유를 편하게 할 수 있습니다.
등록방법
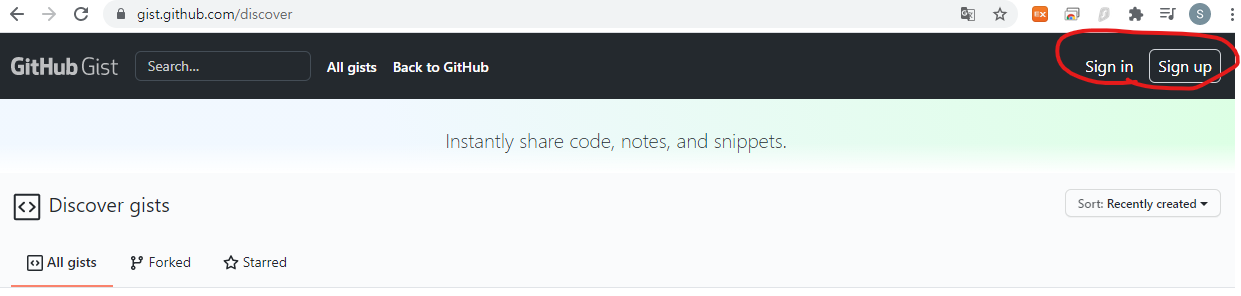
1. GIST 로그인 & 회원 가입 ( https://gist.github.com/ )
Git이랑 아이디를 공유해서 사용 가능하기 때문에 Git 가입하셨던 분이라면 로그인만 하시면 됩니다.

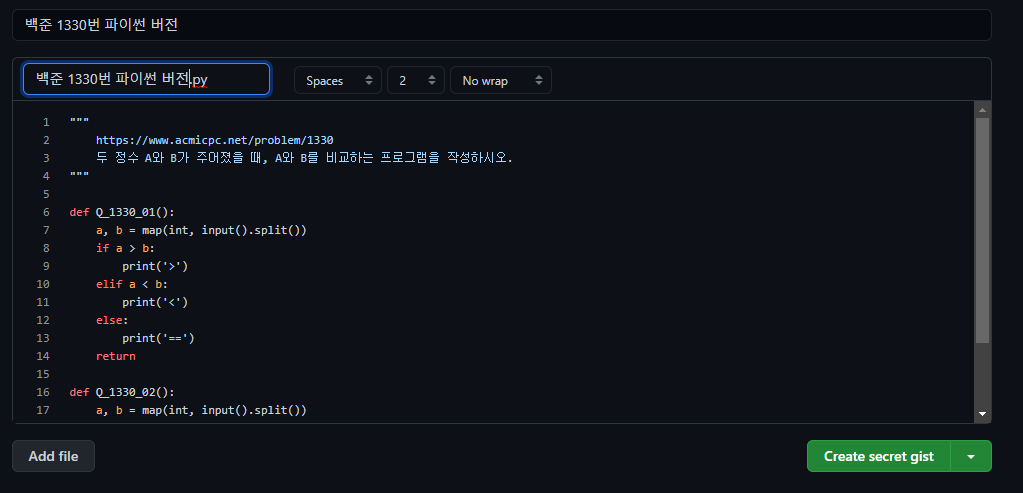
2. 소스코드 작성하기
소스코드를 가장 쉽게 작성하는 방법은 미리 작성한 코드를 붙여 넣기 해서 작성하는 방법입니다.
https://gist.github.com/ 주소로 이동하면 자동으로 작성 창이 나오며
제목, 파일명. py(확장자), 코드 내용 순서로 작성해 주시고 Create secret gist를 클릭해 주시면 됩니다.

3. 소스코드 공유하기
소스코드를 공유하는 모드는 총 4개가 있는데 블로그에 공유할 때는 최상단의 Embed를 사용해야 합니다.
나머지 3개는 블로그에 코드가 노출되는 형태가 아닙니다.

방법
1. Embed 옆에 있는 코드를 복사한다
2. 작성 중인 글의 HTML 모드로 가서 원하는 위치에 스크립트를 붙여 넣는다.
3. 그림처럼 나오면 적용 성공!

마무리
기초적인 Github Gist로 블로그에 코드 블록 올리는 방법을 알아봤습니다. 예전에는 코드 블록 올릴 때 Color Scripter를 사용했었는데 Gist로 하면 무척 편리하더라고요.
2편과 3편으로 찾아오겠습니다. 그럼 이만~ 2편은 프로그래밍 툴에서 수정 시 바로 반영하기 및 복수 파일 블로그 반영하는 내용이 될 거 같습니다.
그럼 이만 ~
'자료 모음 > 블로그' 카테고리의 다른 글
| Github Gist로 블로그에 코드 블록 올리기 2편 (0) | 2021.05.29 |
|---|