Github Gist로 블로그에 코드 블록 올리기 2편
이번 편에선 Visual Studio Code (vscode)를 이용해서 Gist에 코드를 바로 반영하는 작업,
복수의 파일을 하나의 Gist에 올리고 그걸 나눠서 올리는 작업을 할 예정입니다.
1편. 기초 편
2편. Visual Studio Code를 이용해서 코드 바로 반영하기 & 복수개의 파일 올리고 블로그에 적용하기
3편. GitHub와 Gist를 연동해서 Commit & Push시 바로 반영되게 작업하기
목차
1. Vsiaul Studio Code에서 Gist 생성하기
설치, 인증, 실행 과정 순서입니다.
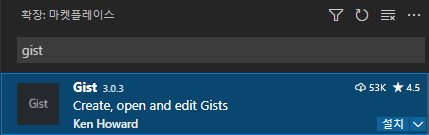
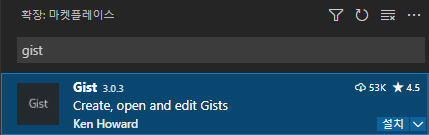
1-1. 확장 마켓플레이스에 Gist로 검색 후 설치를 합니다.

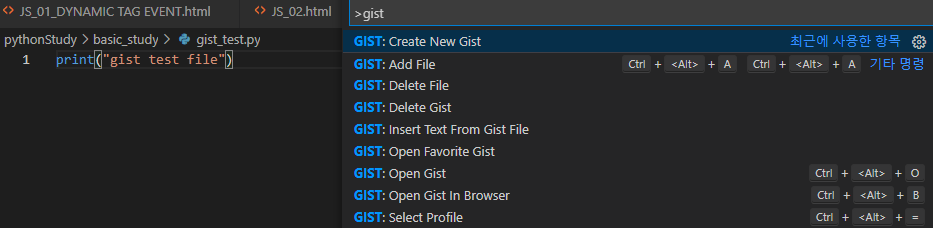
1-2. 설치확인 Ctrl + Shift + P : Gist

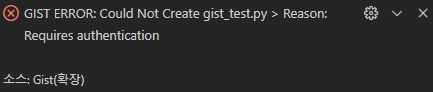
1-3. 인증하기
1. Create New Gist를 진행해보면 인증이 필요하다는 에러가 발생하게 됩니다.

2. Gist:Select Profile에서 등록해줄 토큰을 등록해야 합니다.

GitHub.com (common)을 클릭해주시면

상단부에 토큰을 입력하라는 메시지가 뜹니다.

토큰 생성하는 방법 : https://steadiness-dev-invest.tistory.com/72
git 액세스 토큰 (Personal Access Token)을 사용한 사용자 인증
git 액세스 토큰 (Personal Access Token)을 사용한 사용자 인증 git에서 사용자 인증 방법은 SSH키를 사용한 인증, 액세스 토큰을 사용한 인증방법이 있는데요 그중에 액세스 토큰을 사용하여 인증하는
steadiness-dev-invest.tistory.com
1-4. 등록하기
Create New Gist를 통해서 계속 진행해주시면 파일 이름, Description, Public 여부를 순서대로 입력합니다.
Public은 전체에 Gist파일이 보이게 때문에 이왕이면 N으로 설정해 주시는 게 좋습니다 N으로 설정해도 블로그에 올리는 데는 지장이 없습니다.
1. Gist 파일을 생성

2. Gist 파일 생성 완료

2. Gist에 바로 반영하기
Visual Studio Code에서는 gist 항목 자체를 불러와서 바로 반영하는 게 가능합니다.
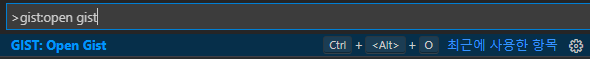
2-1. Ctrl + Shift + P - Gist:open gist를 입력합니다.

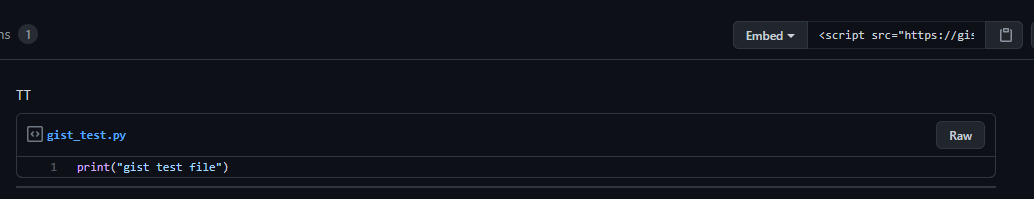
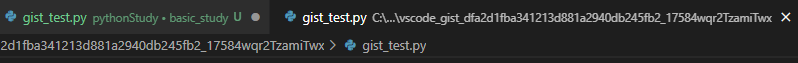
2-2. 원하는 파일을 선택하면 그림의 오른쪽처럼 나오게 되는데요
저 파일을 수정하게 되면 Gist에 바로 반영이 됩니다.


3. 복수 파일 동시에 블로그에 올리기
하나의 블로그 글에 여러 개의 코드를 올리고 싶을 때마다 Gist를 생성하면 Gist의 개수가 엄청 늘어나겠죠?
그래서 복수 파일을 하나의 Gist에 생성한 뒤 블로그에 올리는 작업을 하겠습니다.
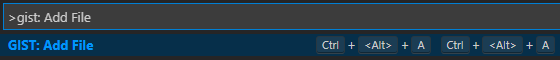
3-1. Gist: Add File 이용
파이 참에선 긁어서 한 번에 Create Gist를 하는 방법이 있는데 Visual Studio Code에선 Add File을 이용해야 합니다.
찾아봤는데 이 방법 말고 모르겠더군요

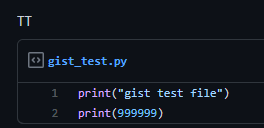
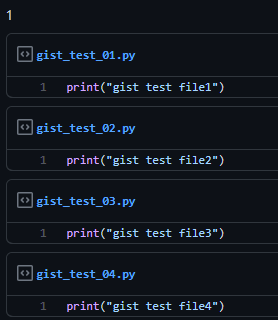
올릴 파일에서 Gist:Add File을 하면 Gist 선택하는 창이 뜨고 파일을 추가하면 됩니다.

3-2. 블로그에 복수 파일 등록하기
이제 Gist하나에 복수의 파일이 등록된 걸 쪼개서 등록하려면 FILE명으로 스크립트를 수정할 필요가 있습니다.
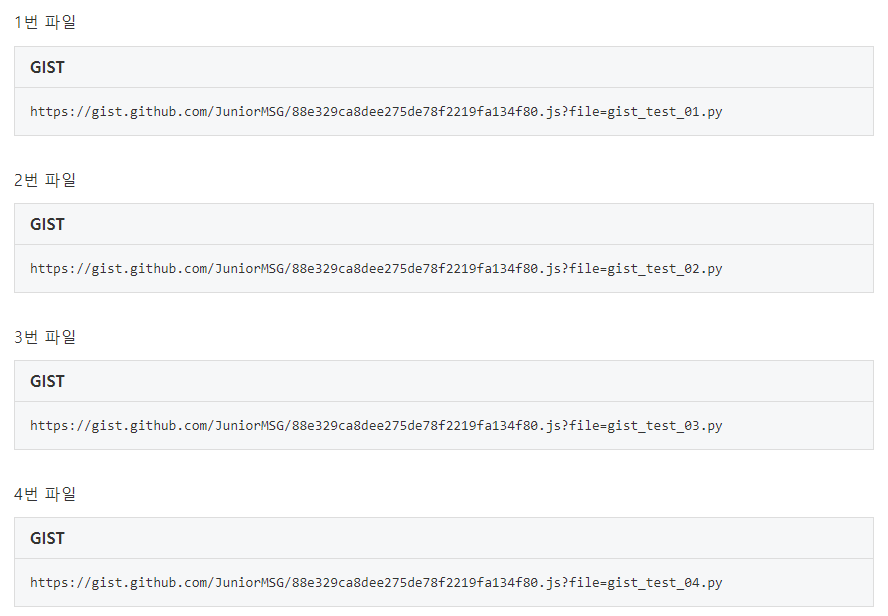
embed 스크립트에서 js 뒷부분에? file=filename을 붙이면 나눠서 파일이 블로그에 등록되게 됩니다.


1번 파일
2번 파일
3번 파일
4번 파일
마무리
블로그에 코드를 올릴 때 Github Gist 만큼 편한 게 없더라고요.
2편의 바로 올리는 내용은 Visual Studio Code에서는 가능하지만 다른 툴에서는 지원하지 않는 경우가 많더군요 그래서 3편에선 툴과 상관없이 Git Bash에서 작업하는 방법을 다룰 예정입니다.
그럼 이만~
'자료 모음 > 블로그' 카테고리의 다른 글
| Github Gist로 블로그에 코드 블록 올리기 1편 (0) | 2021.05.28 |
|---|